Introduction:
In the fast-paced world of technology, we all use apps on our phones and websites on our computers. Imagine if there was a way to create these apps and websites at the same time, making things faster and more efficient. Well, that’s where React Native comes in! Imagine on the off chance that there was a method for making these applications and sites simultaneously, making things quicker and more proficient. All things considered, that is where React Local comes in!
React Local is like a superhuman for engineers. It allows them to assemble applications that work on both cell phones and internet browsers with less exertion. It is similar to speaking the same language across multiple devices. In this article, we’ll investigate how React Native makes life simpler for engineers and assists organizations with contacting individuals on both portable and web stages easily.
React Native has arisen as a unique advantage. This open-source system, created by Facebook, permits designers to fabricate cross-stage versatile applications with a solitary codebase, consolidating the productivity of web improvement with the exhibition of local applications. As organizations progressively perceive the benefits of React Native, the interest in mastering React Native application improvement has flooded. In this article, we’ll talk about the most important things to think about when choosing a ReactJS Development Company India and why this choice is so important for your mobile app’s success.
Understanding React Native:
Prior to digging into the models for choosing an improvement organization, we should momentarily comprehend the reason why React Native has acquired such inescapable notoriety. React Native empowers the creation of versatile applications utilizing JavaScript and Respond, offering a reliable and consistent client experience across the two iOS and Android stages. The “write once, run anywhere” reasoning permits engineers to save time, exertion, and assets by keeping a solitary codebase for different stages.
Native React Development: Overcoming any issues
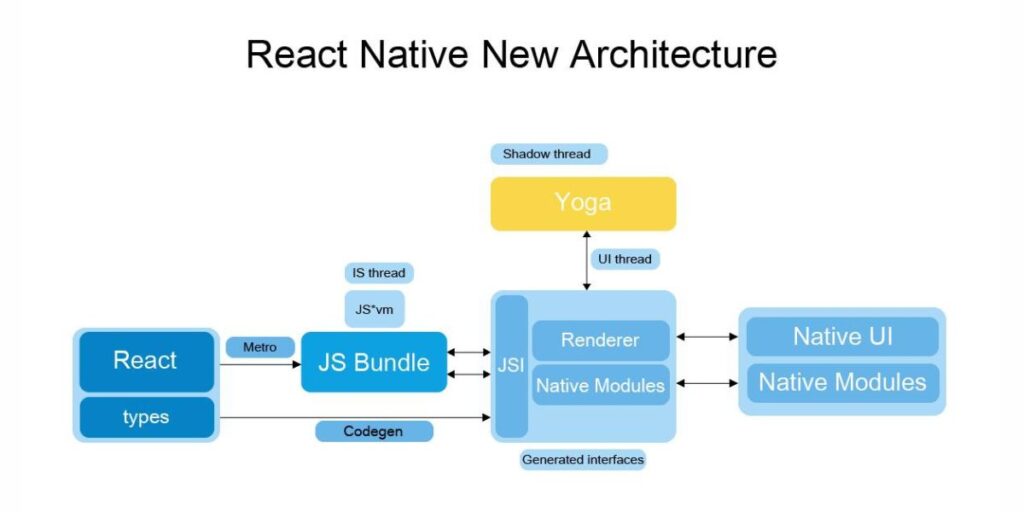
React Native, an open-source structure created by Facebook, uses the force of ReactJS for web advancement and extends it to portable stages. This approach empowers designers to compose code once and send it across numerous stages, saving time and assets while keeping a steady UI.
ReactJS, usually known as Respond, is an open-source JavaScript library utilized for building UIs (UIs) or UI parts. It is kept up with by Facebook and a local area of individual engineers and organizations. React is explicitly intended to make it more straightforward to create intuitive, reusable UI parts for web applications.
What Is ReactJS? Exploring the Power of Declarative UI Building

Here are a few critical highlights and ideas related with ReactJS:
- Architecture Based on Components:
React follows a part-based engineering, permitting designers to separate the UI into little, reusable pieces known as parts. Because these parts can be managed independently, it’s easier to make and maintain complicated UIs.
- DOM (Document Object Model) Virtual:
One of Respond’s champion highlights is its utilization of a virtual DOM. Rather than straightforwardly controlling the genuine DOM (which can be an asset), React makes a virtual portrayal of the DOM in memory. At the point when changes happen, React effectively refreshes just the fundamental pieces of the genuine DOM, decreasing the exhibition above.
- Decisive Punctuation:
Since React uses a declarative syntax, developers simply specify the desired state, and React updates the UI accordingly. This is as opposed to basic programming, where designers need to indicate each move toward accomplishing a specific outcome.
- SX (JavaScript XML):
JSX is a language structure expansion for JavaScript that seems to be like XML or HTML. It permits engineers to compose UI parts in a punctuation that intently looks like the last result. JSX is discretionary, yet it is generally utilized in React applications to depict what the UI ought to resemble.
The Advantage of React Native:
- Code Reusability:
Developers can reuse a significant amount of the codebase between mobile and web applications with React Native. This speeds up advancement as well as guarantees consistency in usefulness and plan across various stages.
- Practical Turn of events:
Building separate applications for iOS and Android can be costly and tedious. React Native smoothes out the improvement cycle, diminishing expenses and permitting organizations to contact a more extensive crowd with a brought-together arrangement.
- Effortless Upkeep:
Overseeing updates and fixing bugs turns out to be more clear with a solitary codebase. Changes and enhancements can be implemented by developers, and these updates are reflected simultaneously across all platforms.
- Rapid Cycle of Development:
React Native’s hot-reloading highlight empowers designers to see the aftereffects of their code changes continuously, accelerating the advancement cycle. This iterative methodology improves efficiency and takes into account speedy testing and refinement.
- Community Assistance:
React Native advantages from a dynamic and dynamic local area of engineers. This people group driven climate guarantees nonstop improvement, ordinary updates, and an abundance of assets for investigating and learning.
- React Native for Web Improvement:
Extending React Native to web improvement is a consistent movement, empowering organizations to make a brought-together client experience across portable and web stages. With libraries like React Native Web, designers can stretch out their React Native abilities to construct applications that run flawlessly on programs.
Considerations and Challenges:
While React Native offers various benefits, it’s fundamental to be aware of expected difficulties. Stage explicit functionalities and improvements might require extra consideration, and certain parts might require customization to guarantee a reliable encounter across stages.
Picking the Right React Native Advancement Organization:

While leaving on a React Native improvement venture, choosing the right advancement accomplice is urgent. A main ReactJS Development Company India can give skill in utilizing React Native’s capacities to convey powerful, versatile, and elite execution applications that meet the remarkable prerequisites of organizations.
A crucial step in ensuring the success of your project is selecting the right React Native development company. Here are a moves toward guide you through the interaction:
- Characterize Your Task Prerequisites:
Outline your project’s requirements in detail, including design aspects, features, and functionalities. Comprehend your main interest group, the stages you need to help, and particular specialized difficulties your undertaking might introduce.
- Assess Relevant Experience:
Choose a ReactJS Development Company India with a track record of creating cross-platform apps. Examine their portfolio to ensure that they have developed applications of similar complexity and scope to yours.
- Actually look at Industry Notoriety:
Research the standing of potential improvement accomplices. Search for client tributes, contextual investigations, and audits on free stages. An organization with a positive standing is bound to convey quality work and a positive improvement experience.
- Assess Specialized Mastery:
Evaluate the specialized mastery of the advancement group. Guarantee they have a profound comprehension of React Local and its mix with web innovations. Ask about their involvement in outsider libraries, APIs, and different apparatuses usually utilized in React Local turn of events.
- Correspondence and Cooperation:
Compelling correspondence is essential for fruitful venture execution. Pick an organization that keeps up with straightforward and standard correspondence all through the improvement cycle. Consider factors, for example, time region similarity, specialized apparatuses, and project the executive’s systems.
- Adaptability and Future Help:
Assess the versatility of the advancement organization. Guarantee they can deal with the development of your task and offer continuous help and support. Ask about their way of dealing with taking care of updates, bug fixes, and future improvements.
- Quality Confirmation Practices:
Get some information about the organization’s quality confirmation and testing processes. To guarantee the delivery of applications that are free of bugs and have high performance, a dependable development partner ought to have robust testing procedures in place.
- Spending plan and Course of events Contemplations:
Obviously characterize your financial plan requirements and undertaking timetable. To ensure alignment, discuss these aspects with potential development partners. Be mindful of organizations that give essentially lower gauges without an unmistakable comprehension of venture necessities.
- Lawful and Authoritative Issues:
Examine the partnership’s legal aspects, such as confidentiality agreements, intellectual property rights, and contracts. Guarantee that all agreements are plainly characterized and settled upon prior to beginning the undertaking.
10) Adaptability and Flexibility:
Pick an improvement organization that is adaptable and versatile to changes in project necessities. React Local improvement frequently includes cycles and changes, so the capacity to adjust to developing requirements is pivotal.
By following these means, you can pursue an educated choice while choosing a React Local improvement organization that lines up with your task objectives and guarantees a fruitful joint effort.
Conclusion:
In this present reality where client experience is fundamental, React Native stands apart as a flexible answer for vanquishing both portable and web stages. Organizations that put resources into React Native improvement benefit from financially savvy, proficient, and viable arrangements, guaranteeing an upper hand in the present unique computerized scene. With the skill of a trustworthy ReactJS Development Company India
, the opportunities for making imaginative and significant cross-stage applications are essentially boundless.