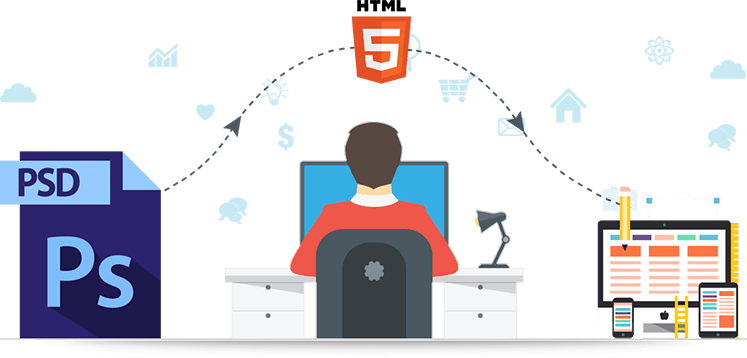
Not so long ago, websites were planned with PSD, which was harder to deal with. Along these lines, the engineers anticipate ways of making things more straightforward. All things considered, we figure out the most straightforward method for doing that and make an honest effort to uncover the simple tasks with practically all fundamental subtleties. Ideally, it will come as an option for PSD to HTML5 conversion services.
The principal contrast between HTML and HTML5 is that HTML5 is the most recent variant of HTML and supports more highlights like mixed media, new labels, and components as well as new APIs. PSD TO HTML5 conversion services allude to the transformation of layout plans in PSD designs into undeniable HTML/CSS pages for web applications.
Convert PSD TO HTML
However, there are a few essential behaviors that you want to deal with before beginning changing PSD over to HTML.
- The absolute first thing you want is a portion of the fundamental front-end improvement devices.
- Then, you want to ensure the utilization of the front-end improvement system.
- Close to various structures, you want to guarantee to utilize different design types for PSD to HTML change.
Now, come to the essential steps you need to go through. We have split up the entire procedure into a couple of simple steps following –
Step 1 – Break the PSD into parts
Changing over the total PSD documents without a moment’s delay is very tedious and troublesome. It likewise causes a more extended page stacking time too. To be sure, you should break it into pieces so you can change over little document pieces without any problem.
Step 2 – Produce Directories
When you have every one of the cut pictures prepared, you want to create the indexes. It is fundamental to deal with the information in a coordinated manner. You can make the three fundamental indexes without any problem.
- The principal envelope is named your site.
- An envelope named ‘pictures in the fundamental organizer that you named on your site. It is for putting away every one of the pictures you will include what’s to come.
- Finally, another organizer called ‘styles’ for the templates or the CSS documents in the principle envelope.
Step 3 – Make HTML
This progression is tied in with making the HTML page. You can just utilize different HTML page manufacturers or PSD to HTML5 conversion services. Then, at that point, you want to segment the codes utilizing HTML5 adhering to the underneath guidelines.
- The top piece of the page is Header, and you want to begin a segment from it.
- The following one is Hero, and it is the greatest segment on the page. This segment will imply a specific picture on your page.
- Slideshow is the third segment to code, and it will show the rundown of pictures and naturally slide across the page.
- Then, it is your fundamental substance. This text region will contain information, including the texts, pictures, buttons, and so on
- In conclusion, it is the footer. It connotes the base piece of the page that will contain the Blog joins, contact, other web-based media joins
Step 4 – Create Style Files
You can create the style records utilizing an HTML supervisor. Make sure to save the records as style.css in the CSS envelope. It will assist you with finding them without any problem. In any case, in the template, you will discover a few expressive elements like edges, text dimension, type, picture position, foundation tone, fieldset, and so forth.
Step 5 – Website architecture Set Arrangement
Presently, you can get a solid establishment with a speedy design of HTML and CSS. When you get to the establishment, you will observe the pictures and the foundation stone to be set with the primary components. Ensure that the principal components are in a safe position.
Step 6 – Javascript Interaction
Now is the ideal time to deal with JavaScript and permit its association. Whenever you are finished with HTML and CSS, you need to consider JavaScript. It will help by shaping jQuery and other related systems. You will require these structures too for various capacities.
Step 7 – Last Touch to Make It Responsive
Ultimately, you should utilize a couple of structures to make the record responsive. To add extra responsive elements to the plan, you can likewise utilize CSS media inquiries.
In this way, these are the most straightforward advances you can follow for the basic PSD to HTML5 transformation. Try not to skirt a solitary advance and follow them in a steady progression. All things considered, on the off chance that you think that it is troublesome, you can just recruit PSD to HTML5 conversion services.
CONCLUSION
In this way, as you read all the above advances, you went over a few specialized ideas. You want to deal with every idea for PSD to HTML change. The total expense for the course of PSD to HTML5 conversion services isn’t especially fixed. This is because there are various elements the expense relies upon. You probably won’t require everything in the specific way as outlined previously. The fundamental adage is to play out the interaction as fast as could be expected. This drives us to make the essential HTML required for basic pages.
Author Bio –
Hermit Chawla is a MD at AIS Technolabs which is a Web/App design and Development Company, helping global businesses to grow by Global Clients. He love to share his thoughts on Web & App Development, Clone App Development and Game Development.