Do you have a project in mind and are you confused about which framework you should choose – Flutter or React Native? Don’t worry, you are not the one who faces such confusion.
And, it’s simple to understand why: they both are the best at developing cross-platform mobile apps, Have you heard of Instagram and GooglePay? Of Course, you have. Instagram is developed using React Native, while GooglePay uses Flutter.
Besides these two of them apps, there are many other popular mobile apps that use these powerful frameworks. Still, there is a debate – Flutter vs. React Native that you may see everywhere.
Thus, to clear this confusion, which one is the right option for your app development process, we have come up with this comparison guide.
We know each framework has its own advantages, disadvantages, and unique features, so in your comparison, you need to know all these things. This will help you pick one -React Native vs. Fultter for your project.
So, let’s start this with understanding basic stuff.
Flutter vs React Native: What are these frameworks?
Flutter
Flutter is a toolkit from Google that’s free for anyone. Its cross-platform app developments allow you to create apps for the web, desktops, and mobile phones using just one set of codebase.
Flutter uses Dart, a language that might not be as familiar. And if you don’t have experience using Dart, you might have to learn it first. Once you’ve got it down, you can use it easily. Flutter is known for its smart visuals – it’s like crafting a masterpiece that turns heads on the runway.
Google launches this SDK in May 2017. After that many big companies like BMW, Alibaba Group, Google Pay, and many more are using it.
Besides cross-platform mobile app development, Flutter’s SDK has found use in many other areas. This technology is ideal for prototyping and building minimum viable products (MVPs): It is fast and portable, allowing you to test your business idea quickly.
Pros of Flutter:
- Cross-platform development is easy
- Offers the same UI and business logic on all platforms
- “Hot Reload” feature, making development easier
- Highly customizable UI design.
- Have a variety of rich widgets
- Access to native features
- Open-Source means publicly accessible
Cons of Flutter:
- Flutter apps can be big in size.
- Flutter apps don’t work on web browsers, so no web apps.
- Despite being popular, Flutter is quite new, so resources are limited.
- You might need to create many things from scratch when using Flutter.
- Learning Dart is necessary for working with Flutter, but it’s not widely used.
React Native:
React Native (sometimes also referred to as RN) is a popular yet effective JS-based mobile app framework. Developed in 2015 by Facebook now called Meta, launched RN as an open-source framework that enables you to create natively-rendered mobile applications for Android and iOS. React Native developers uses this to lets you create an application for various platforms by using the same codebase.
Big companies like Instagram, Skype, and Pinterest, are using React Native to their apps. Besides, If you’re comfortable with JavaScript, you’re practically halfway there. For technical help in using this framework, you can even take the help of its community. This community is built with a number of developers having vast knowledge of the platform.
Pros of React Native:
- Code reuse and pre-developed component
- Live and hot reloading
- Ready-made solutions and a vibrant library
- Large developer community
- Requires a small team
Cons of React Native:
- Upgrading complexities
- Difficult to debug
Flutter vs. React Native: Market Share
In its 2023 report, Global Digital unveils that the number of internet users is mounting by a rate of over 1 million new users daily. On average, internet users spend 6 hours & 42 minutes online daily.
Besides, the existing mobile phone users are 5.44 billion, which build up 68% of the world’s population in early 2023.
Moreover, in a study by GlobalWebIndex, folks are utilizing the applications to systemize approximately every factor of their lives, from handling their finances to getting food online to even figuring out soulmates.
Are you thinking why I am paying attention to these statistics? How are they associated with Flutter vs. React Native? The reasons are many:
- The truth is that the enhancement of apps has taken the globe in just some years, particularly after 2018.
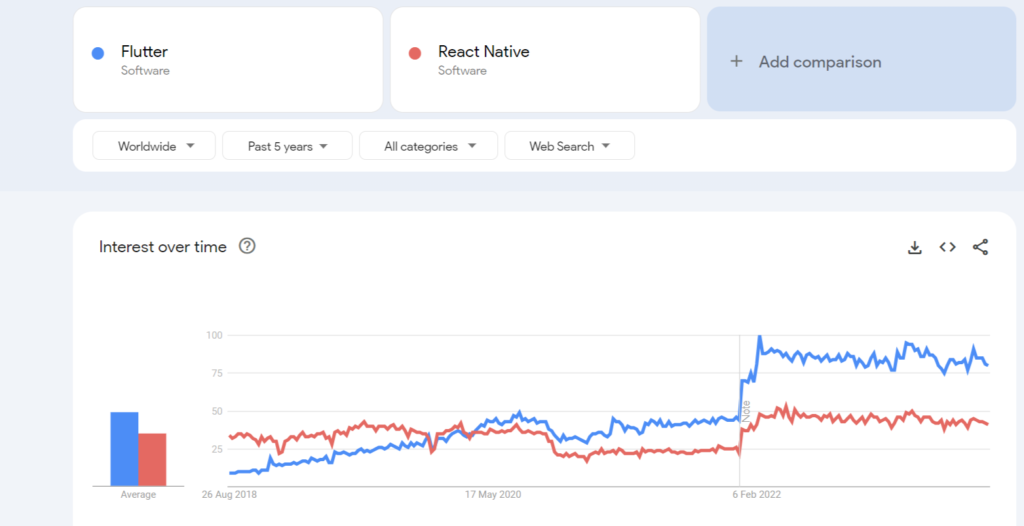
- Similarly, Google Trends display that Flutter is becoming equally significant and popular as React Native.

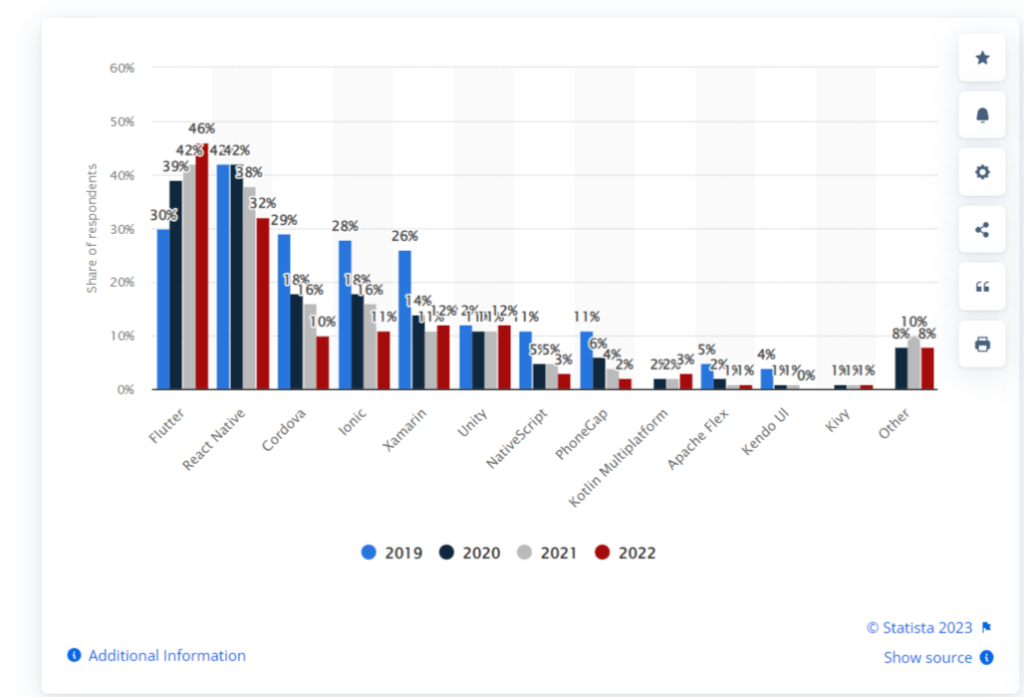
The growth of React Native and Flutter has been at the cost of the formerly famous Xamarin and Cordova. It’s a two-horse race amid the innovative competitors- Facebook’s React Native and Google’s Flutter.

Image Source: Statista
React Native has 23.7k forks on Github, while Flutter has 25.9k forks. Also, Statista illustrates that Flutter is preferred by 46% of programmers and React Native by 32% of programmers in 2022 in the category of cross-platform mobile frameworks.
Flutter vs. React Native: A Comparison Using Different Parameters
1. Flutter vs. React Native: Programming Language:
Google made Dart for Flutter. Dart runs code fast, but it’s not widely known yet. Flutter’s like building with special blocks, but Dart’s code can be tricky.
Then there’s JavaScript, a popular language like a common language many people speak. It’s easy and has lots of help. Plus, by having ready-to-use building blocks, the app development task becomes quick.
People often ask if Flutter will replace React Native. Experts usually say no because JavaScript’s simplicity and big community make it a strong rival.
2. Flutter vs. React Native: Architecture
Flutter uses something called Skia, a graphics library, along with the Dart language. You can consider it as it is using special tools to draw and talk to the computer. It makes the code super efficient and works really smoothly on iOS and Android devices. The code is suitable for each device.
Besides, comparing this to React Native, Flutter wins in terms of elegance. React Native makes use of Facebook’s Flux method, but it needs a middleman (JavaScript bridge) to communicate. Hence, this somewhere makes things a bit slower compared to Flutter’s direct approach.
3. Flutter vs. React Native: Installation
In the comparison between Flutter and React Native, setting up Flutter takes a bit more time. You have to grab a special file from GitHub and do extra steps, like downloading and adding files to your computer’s settings.
On the flip side, the installation process of React Native is smoother. You just use something called the node package manager, and it’s simple if you know JavaScript.
Neither framework is super easy to install with just one click. But Flutter needs an extra step, making React Native the easier choice for installation. So, in the battle of Flutter vs. React Native, React Native wins on this parameter.
4. Flutter vs. React Native: User Interface
When it comes to UI or you can say making the look and behavior of apps, Flutter has its own special way of doing things. It uses its own building blocks (widgets) that fit together perfectly. It has a special set of tools that automatically match the style of Google and Apple. You don’t need extra stuff from other places. This is a big advantage, of using Flutter.
React Native, on the other hand, uses pieces from other places. Sometimes, this can make the code look a bit messy.
5. Flutter vs. React Native: Development Time
If we talk about how fast you can build an app, React Native is faster than Flutter. Here’s why:
Even though Flutter has a cool feature called “hot reload,” it’s not as easy because it doesn’t work smoothly with all the tools developers use.
On the other hand, React Native uses JavaScript, which is like a common language everyone speaks. It’s easy for lots of developers and they can use their favorite tools. So, when we talk about building things quickly, React Native wins hands down.
Flutter and React Native: What’s the Future?
Flutter has grabbed the attention of a lot of organizations because of the monthly enhancements in the Flutter SDK since Google persists in reforming its tool. Besides, the community is useful and passionate.
Flutter will soon allow you to build not merely mobile apps but even applications for desktop and web.
If I put it all together and understand that enterprises like Alibaba are already using it, the future looks hopeful for the toolkit.
On the other hand, for React Native, Facebook is currently paying attention to a big-scale restructuring of the technology.
The experts are putting their heart and soul to boost support for React Native users, as well as the wider community.
Given React Native framework has such a steady place in the market – and is on a path of constant development – it’s undeniable that the toolkit has a long way to go.
Flutter vs. React Native: Overall Comparison
| Aspect | Flutter | React Native |
| Who Developed | Facebook (Meta) | |
| Year of Development | Released in May 2017 | Released in 2015 |
| Programming Language | Dart (Less commonly used) | JavaScript (Widely used) |
| Architecture | Skia graphics library, Dart language | Facebook’s Flux, JavaScript bridge |
| Installation | Requires extra steps, less straightforward | Smoother installation using the node package manager |
| User Interface | Own a set of widgets, that automatically match the style | Uses pieces from various sources, potentially messiness |
| Development Time | Slower due to less familiarity with Dart | Faster due to familiarity with JavaScript |
| Community Support | Growing community, actively developed by Google | Large and established community, backed by Facebook |
| GitHub Forks | ~25.9k forks | ~23.7k forks |
| Market Share | Increasing popularity, significant adoption | Steady market presence, constant development |
| Future Outlook | Expanding to desktop and web apps | Focus on support and community development |
Conclusion
React Native is a reliable framework to develop effortless native, as well as cross-platform apps, and Flutter does an astonishing job at building several iterations and MVP apps. React Native vs. Flutter is a hot topic to discuss; hence, to aid you further, we have built a checklist that will make your choice easier:
Pick Flutter, if:
- Your idea doesn’t demand inclusive native functionality.
- You don’t have much budget and delivery timeline.
- You wish to write and deploy codes faster.
- You are looking for creating apps that perform quickly.
- Your need is to customize User-Interface with widgets.
Pick React Native, if:
- You wish to scale your current apps with cross-platform components.
- You want to build to create lightweight native apps.
- Your objective is to build an app with an extremely responsive UI.
Author:
I am a tech enthusiast and software engineer at ScalaCode. Being a developer, I believe in solving any problem related to technology with the right approach. For any type of product engineering and development, our team is available for hire. Hire Flutter developers, React Native developers, and more to build an app of your choice.








